1. except for navbar-brand, all the li items that are going to be on the nav bar should have <a> tag inside them,
<a class="nav-link">, so that they are separated, having appropriate margin between them.
2. dont forget copying js link up in the <head> sector. css, java link are required!
(keyboard is not properly working with korean, so in English instead 😂)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</head>
<body>
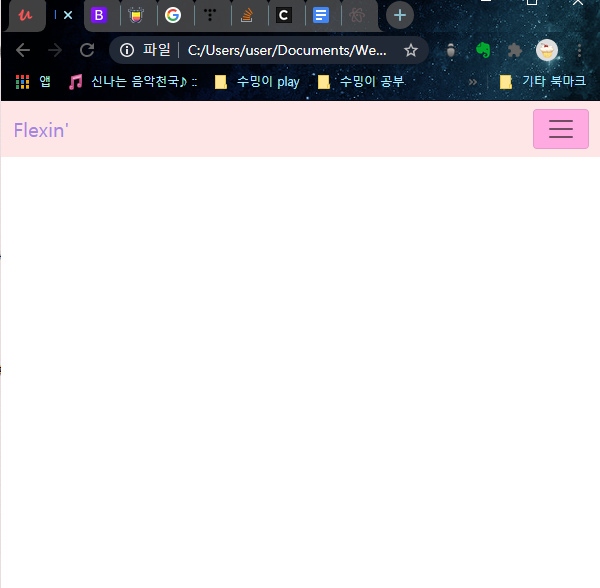
<nav class="navbar navbar-expand-lg navbar-light " style="background-color: #ffe6e6;">
<div class="container-fluid">
<a class="navbar-brand"href="" style="color:#a685e2 ;">Flexin'</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation"
style="background-color: #ffabe1;">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link"href="">Shop</a> </li>
<li class="nav-item">
<a class="nav-link"href="">Features</a> </li>
</li>
</ul>
</div>
</div>
</nav>
</body>
</html>

'Web > Bootstrap' 카테고리의 다른 글
| [Bootstrap] Font Awesome 아이콘 색깔- 클래스 하나 더 붙여야 바뀜 (0) | 2021.01.04 |
|---|---|
| [Bootstrap] font-size는 id 와 그에 속한 class 명시해야 적용된다! (0) | 2021.01.04 |
| [Bootstrap] navbar 에서 margin-left 설정하기 (0) | 2020.12.22 |



댓글